Setelah minggu lalu aku menulis tentang mengubah domain blogspot menjadi TLD. Pada tulisanku kali ini aku akan menulis pengalaman dan caraku memasang template blog SEO friendly responsive gratis. Untuk menunjang blog agar lebih prima dan bisa bersaing di mesin pencari, seorang blogger juga harus memaksimalkan blognya ialah dengan mengganti template SEO friendly yang lebih disukai oleh mbah Google.
Siapa sih, yang nggak mau blognya nangkring di SEO On Page apalagi bisa dikunjungi oleh banyak pembaca. Senang sekali pastinya info yang ditulis dibutuhkan dan bisa bermanfaat untuk banyak orang.
Awal menulis blog tidak pernah terpikirnya sama sekali bahwa SEO ternyata sangat berpengaruh. Tampilan blog juga menjadi sangat penting bukan hanya sekadar terlihat cantik tapi juga menjadi salah satu sarana pendukung blog agar tetap eksis di mesin pencari.
Alasan ini lah yang mendasariku untuk mengganti template yang lebih SEO friendly. Ketika berkunjung ke blog orang lain aku selalu merasa senang melihat tampilan blog yang cantik simple dan elegan. Dan berkeinginan membuat tampilan blog impianku.
Sebelum mengganti template yang sekarang, aku sempat memakai template pihak ketiga lainnya. Template sebelumnya SEOnya tidak optimal membuatku merasa tidak puas. Meski aku sangat menyukai tampilannya yang cantik dan simple dengan perpaduan warna putih dan nude membuatku jatuh cinta.
Tampilan yang cantik saja tidak cukup sehingga aku mengganti template yang SEOnya lebih optimal.
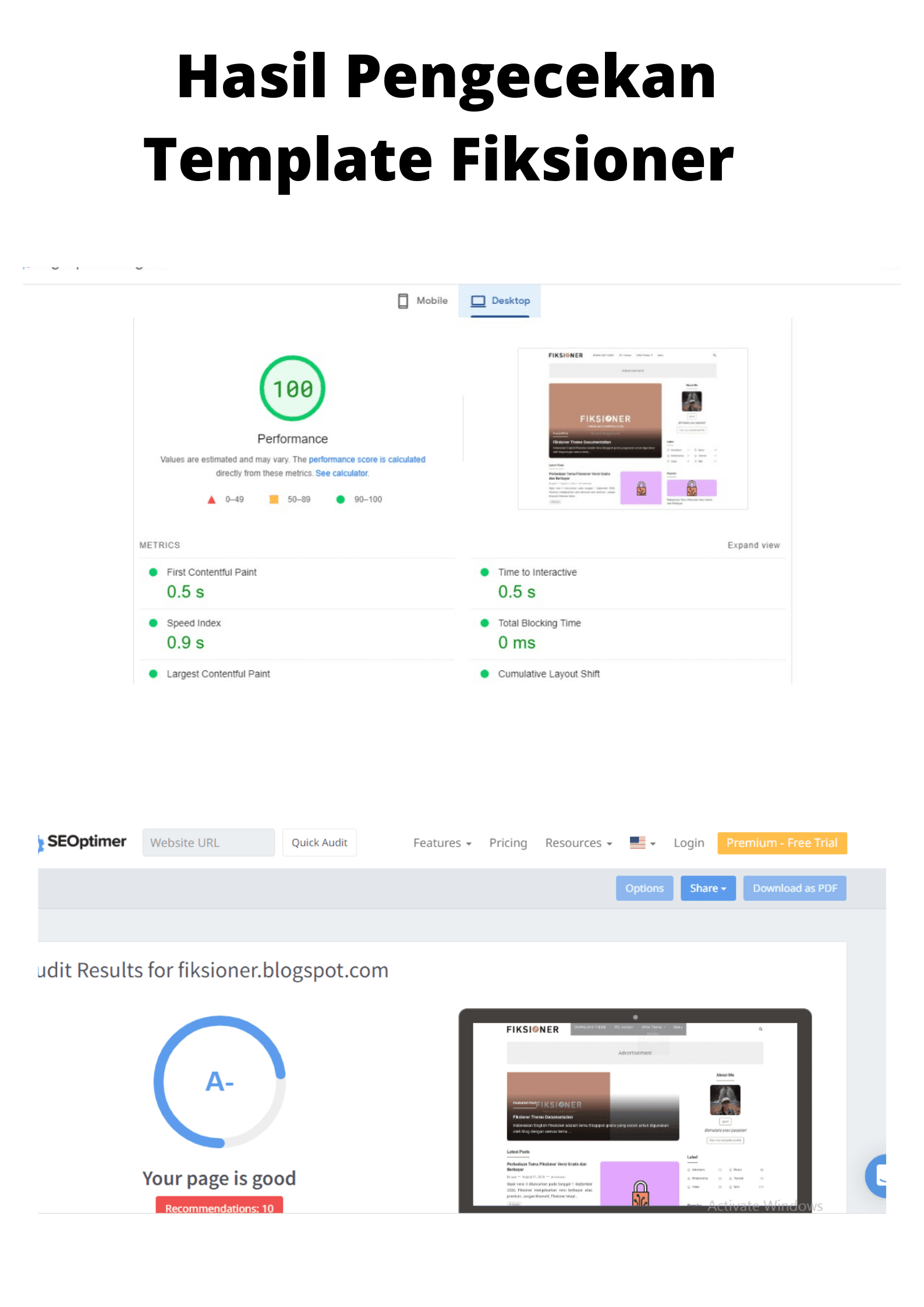
Periksa Template Yang Diinginkan di Seoptimer.com dan Speed Insight
Aku mendapat rekomendasi template blog fiksioner by Igniel dari kelas blogspedia. Karena ada bimbingan dan pengarahan saat memasang template membuat aku bersamangat untuk belajar memasang template sendiri. Rasanya ada kepuasaan ketika bisa melakukan mandiri dan membuat sesuai keinginan.
Sebelum mendonwload template pihak ketiga ada beberapa yang perlu dilakukan untuk melihat template itu baik digunakan atau tidak. Apalagi tujuan membuat blog ini adalah untuk mendapatkan job.
Langkah yang harus dilakukan ialah mengecek terlebih dahulu template yang diinginkan dengan bantuan Seoptimer.com dan speed insight. Copy link template dan lakukan pengecekan. Jika hasilnya bagus dan memuaskan bisa langsung di download. Sebelumnya pelajarin dulu panduan template tersebut untuk memudahkan pemasangan.
Menginginkan template blogger keran dan ringan bukanlah menjadi hal yang sulit. Asal bisa menyediakan waktu untuk mencari template yang diinginkan. Juga rajin mengecek performanya agar tetap SEO friendly.
Menata Template Blog Seo Friendly Responsive Gratis
Banyak sekali jasa yang menyediakan template gratisan maupun yang berbayar. Biasanya untuk mendapatkan performa hasil yang maksimal. Seorang blogger rela merogoh kocek untuk mendapatkan template yang mampu bersaing di On Page mbah Google.
Gimana dengan template gratisan, apakah mampu bersaing juga? Tidak perlu kahwatir. Yang gratisan juga bisa menjadi kuda hitam. Walaupun harus ada usaha untuk memolesnya agar bisa menyamai template berbayar.
Template fiksioner by Igniel adalah template gratis rasa premium yang cepat diterima oleh Google. Bukan jadi rahasia lagi dikalangan para blogger. Banyak yang memilih template ini alasannya karena sangat rensponsive, SEO friendly, Mobile fiendly, loading cepat, tampilan nyaman, fitur lengkap, dll.
Saat mengoprek template ini, aku juga tidak perlu mengedit back to top karena suda tersedia di templatenya. Sangat praktis dan tidak banyak yang mesti diubah.
Cara Mendownload Template Seo Friendly Responsive Design (Mudah Diedit)
Template fiksioner sangat mudah diedit dan ramah untuk pemula. Sudah ada panduan untuk mengopreknya sehingga sangat membantu untuk yang pemula seperti aku ini.
Langkah mengunduh template:
- Ketikkan kata kunci fiksioner di pencarian google klik disini
- Cari template fiksioner
- Pilih download
- Setelah di download extract file menjadi bentuk xml.
Jika tampilan saat download sudah dalam bentuk xml tidak perlu di extract lagi
Cara Mengganti Template di Blogspot
Berikut langkah untuk mengganti template pihak ketiga (fiksioner) pada blogspot:
- Buka blogger.com, pilih tema, klik tanda kebawah, cadangkan tema yang sebelumnya digunakan untuk jaga-jaga.
- Setelah dicadangkan, pilih edit html, tekan Ctrl A untuk mengcopy semua kode html, hapus
- Buka file xml yang sudah di extract, tekan Ctrl A untuk mencopy semua kode.
- Masuk ke halaman html blogger, pastekan kode yang sudah dicopy.
- Jangan lupa klik save.
Kenapa kode html yang lama harus dihapus agar tidak ada penumpukan kode antara kode lama dan kode baru.
1. Kode yang perlu diulik di edit HTML Fiksioner:
- Ubah kode html lang. Kode expr:dir=’data:blog.languageDirection’ exp:lang=’data.locale.language’ ubah menjadi lang=’ID’ xml:lang=’ID’
- Cari kode: <title><data:blog.pageName/> - <data.blog.title/></title>, kemudian hapus - <data:blog.title/>
- Hapus <!--Keyword--> beserta dua baris di bawahnya.
- Di bagian <!—Facebook, Twitter, and Piterest Meta Tag-->, isi nama akun di link medsos yang diminta
- Your Name: nama kamu
- Xxxxxx: Id dari akun Facebook atau Fanspage (halaman)
- @Yourusername: Username Twitter
- Cari kode: <h2><a expr:href=’data.blog.homepageUrl’ expr:title=’data title’><data:title/><a></h2</form></div>> --- ada 2 kode seperti ini yang akan ditemukan, hapus kode yang kedua.
- Cari “feedburner”,hapus kode terkait feedburner dari <div class=’follow-by-email-inner’> sampai ke </form></div>
Beberapa Contoh Edit Widget Pada Layout
Cara memasang tombol medsos
- Masuk ke menu layout
- Edit widget social media
- Masukkan link social media yang di punya pada kode html
- Klik save
Menampilkan aboutme di sidebar
Pada widget sidebar tambah html sebelumnya non aktifin dulu widget about me dari template.
Masukkan kode dibawah ini:
<center>
<img alt="Preview" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpaVw8oD-v2NcyyUFIu6j6x3giEV8U_bP60fUnWJGGNw0pyKdIhIckm315K5bX3K2FdvEhBStRWPSQyZFHTidAZHkLHSUV7JBAGwU5LVc6LAcI52fw1Ov7q0H7n5kbt0iiZyqViEj22MmyeTOwIN4S6pP92UcFKM1KXYXRU0IirgBq7QY7j5kacmb2/s16000/Logo%20Blog%20baru.png" width="200" height="200" style="border-radius: 100%; font-size: 100%; text-align: left;" / /><br />
<p style="font-weight: normal;"><span style="text-align: left;font-size:100%;">Selamat datang di </span><span style="text-align: left;font-size:100%;color:#3366ff;"><b><a href="https://www.husnaroina.my.id/">Ruang Tunggu Bersama Husna Roina</a></b></span></p>
<div style="font-style: normal; font-weight: normal;"><b><span ="" style="color:#3366ff;">Tempat Berbagi Bercerita</span></b><br /><div style="font-weight: normal;"><b><span ="" style="color:#3366ff;"><i>"A Lifestyle Blog - Tempat Mencari Dan Menemukan Lewat Sebuah Kisah"</i></span></b></div><div style="font-weight: normal;"><b style="color: red; font-size: 100%; text-align: left;"><br /></b></div>
<div style="font-weight: normal;"><b style="color: red; font-size: 100%; text-align: left;">Husna Roina</b></div><div style="font-weight: normal;"><span style="text-align: left;font-size:100%;">Saya blogger sekaligus pemilik akun instagram @husna_roina. Saya senang cerita dan berbagi hal yang saya suka di blog ini, seperti buku atau cerita lainnya</span></div>
</div></center>
<div style="font-style: normal; font-weight: normal; text-align: -webkit-center;"><br /><span style="text-align: left;font-size:100%;">Klik di </span><b size="3" style="text-align: left;"><a href="https://www.husnaroina.my.id/p/tentang-penulis.html">sini</a> </b><span style="text-align: left;font-size:100%;">untuk info lengkap.</span></div>
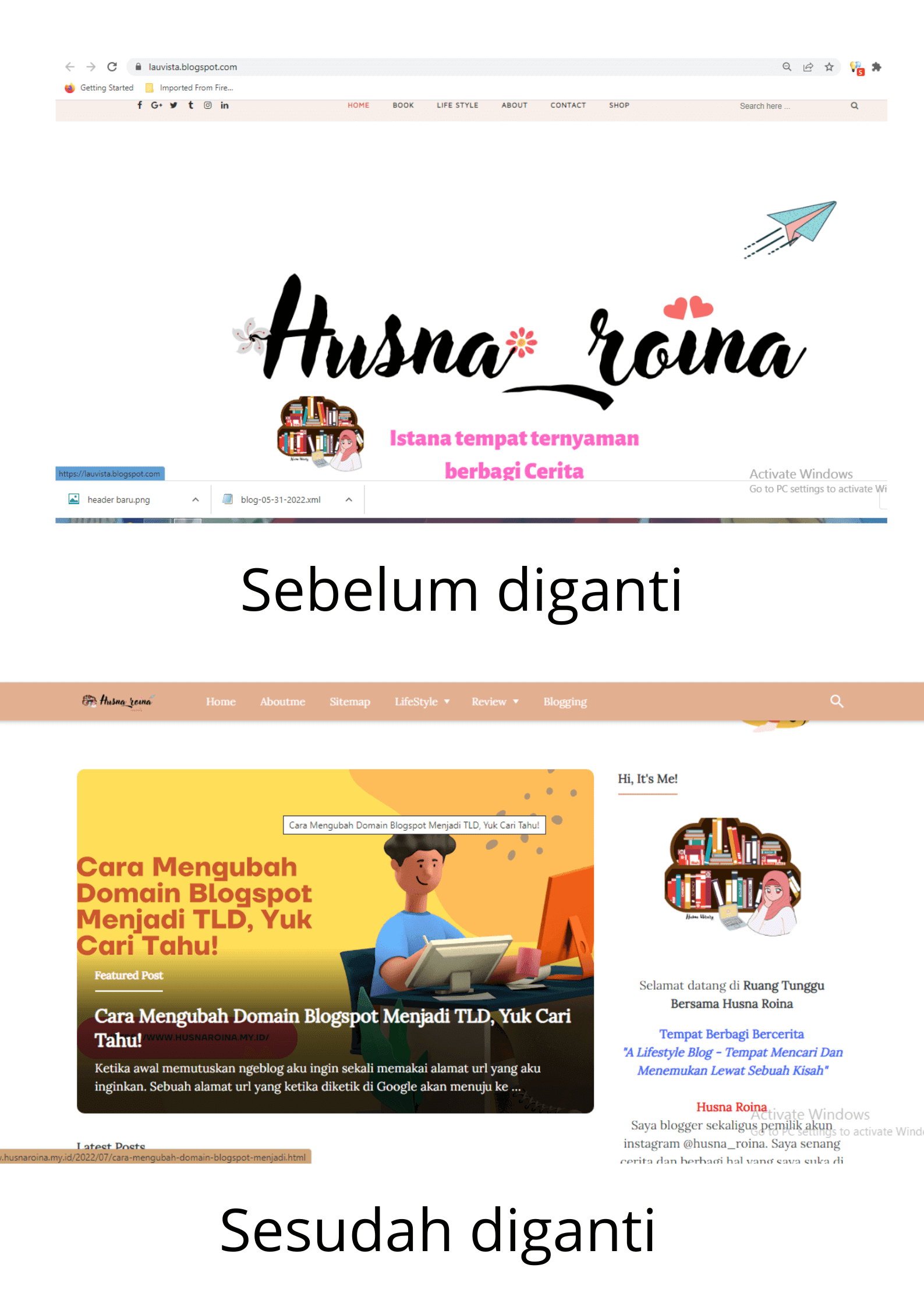
Setelah tampilan sidebar akan seperti ini
Agar judul postingan rata tengah masukkan kode ini:
- Klik kanan, pilih inspect, arahkah kursor pada judul postingan.
- Copy kodenya, masuk ke tambah css
- Pilih tema, sesuaikan, advance, pilih tambah css
- Paste kode yang sudah di copy pada meta inspect tambahkan {text-align-center}
- Klik save
Summary
Tampilan blog yang cantik bisa membuat pembaca menjadi berlama-lama. Tetapi cantik saja nggak cukup jika nggak menerapkan SEO friendly mbah Google nggak suka. Apalagi untuk nangkring di On Page Google.
Tujuan SEO diterapkan diblog agar blog bisa lebih responsive, user friendly dan bisa mendatangkan trafic organic, untung-untuk tembus di halaman pertama. Rasanya pasti senang dan bangga sekali tulisan kita bisa menjangkau orang banyak.
Nah, setelah membaca tulisan ini, sudah siapkah untuk memasang Template Blog Seo Friendly responsive Gratis? Ketika mau mengoprek template jangan pernah takut untuk mencoba. Mengexplore lebih banyak akan memberikan pengalaman yang menyenangkan. Apalagi bisa melakukannya secara mandiri. Tanpa sadar bisa menjadi candu. Hehe.
Sekian untuk tulisan kali. Terima kasih sudah berkunjung dan membaca.
Have nice day. See you ^.^






.png)



![[Review Buku] Seribu Wajah Ayah Karya Nurun Ala [Review Buku] Seribu Wajah Ayah Karya Nurun Ala](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgD4pgh5iWbO4RobZ86CghlJYn8QgG4ROlgu8XZHrLtuNzgv7wlgMjmJDFpXBm2tL1mEA8Qanwkjl7NU6PjuhUV7iwRqUhTsMv2a-w9H2poVAv4m1G6B_QKjL4tcYfevazOp7e3tLRcrqkSufL63Pnd0QZ4wiXBAoN0PkHPpdeLglWFyZHOVqXwxELe/w360-h120-p-k-no-nu/review-buku-seribu-wajah-ayah.png)

waah mantab kak, lengkap dengan kode html nya
BalasHapusmaniss banget ini design ruang tunggu 😍 jadi makin betah duduk-duduk disini hehe
BalasHapuslengkap banget nih :)
BalasHapusMantap sekali ya selama kita otak atik template
BalasHapusTampilan blognya jadi tambah menarik mbak..bagus mbak
BalasHapus